Hello world!
あなたの心のおとなりさん、ニャムレット(@nyamletblog)です。
テレビ誌の記者時代の思い出はいろいろありますが、なかでも時々思い出すことがあります。
TBS担当記者だった私は毎日せっせと局へ通っていたのですが、テレビ局なので当然たくさんの有名な方々が行き交っています。
あるとき、明石家さんまさんをお見かけしました。
おひとりで歩いていたさんまさんは、突然サーッと早足になってとある男性に近づきました。
「〇〇さん元気ー?久しぶりやなあ、いまなにしとるん?今度メシでも一緒に行こうや」
話しかけられた男性はびっくりしながらも嬉しそうに応えていました。
知人を見つけると自分からパッと近づいて、相手のふところへ飛び込んでいく。
この周囲への気配りがこの人の本当の才能なんだなあと感心しました。
そしてこのあともあちこちの人に「〇〇ちゃん元気ー?」と声をかけながら出口へ向かっていらっしゃいました。
めっちゃまわり見てるんだろうなー。
さて、そんな記者時代はいつも時間がなく、電車でドラマの台本を読んでそのままメモ書きで原稿のタタキを作り、会社に戻ってリライトするという作業をしていました。
転職して十数年経ちますが、このサイト記事も同じような行程で書いています。
(何十年経ってもやってることは変わらないのか…)
兼業マザーなので自由な時間がなく、私がこのサイトに使える時間は早朝(朝4時起床)と行き帰りの通勤時間、そして昼休憩の約3時間。
じっくり取り組んでいるヒマがないので、ちょっとのスキマ時間でもできるように環境を整えてみました。
というわけで本日は「ニャムレット流・どこでもできる記事の書き方」をご紹介します。
記事を作るための準備
Googleドキュメントにひながたを作成
ブログ記事の下書きには「Googleドキュメント」を使用しています。
[Googleドキュメント]
「ドキュメント」はMicrosoft社「Word」のGoogle版です。
保存場所はクラウド上なので、通信環境があればどこにいてもどんなデバイスでも編集できる便利ツールです。
また、リンクの共有設定も細かくできて複数人で共同作業するのにも向いています。
android版ダウンロード
App Storeでダウンロード
[Gドライブ]
ドキュメントを使用するには「Gドライブ」が必要です。
「Gドライブ」はクラウド上に様々なファイルを保存できるオンラインストレージです。
Googleアプリ(ドキュメント、スプレッドシート、スライド、Google Photosなど)のバックアップはここで行います。
android版ダウンロード
App Storeでダウンロード
「ドキュメント」でひながたを作成し、記事作成時にドキュメントを複製します。
複製したドキュメントのタイトルをパーマリンクにします。
【「BOOK」記事の場合】
・記事タイトル
・本文(あらすじ、ニャム評)
・タグやSEOメタ
・ツイッター用テキスト(簡単な記事説明/記事URL/サイト名/ハッシュタグ)
⇒これらの項目をひながたに入れておき、記事執筆時に項目を埋めていきます。
実際のドキュメントはこんな感じ(タグも打ち込んでいます)。
【パーマリンク】
・BOOK
recommendbook-本のタイトル
・MUSIC
recommendmusic-UPする日付
・つぶやき
tsubuyaki-UPする日付
【タイトル・本文】
<h2>***<br>
***</h2>
<h3>あらすじ</h3>
<p>
<br>
</p>
<h3>ニャム評</h3>
<p>
<br>
</p>
【タグ】
【SEOメタ】
【アイキャッチ画像のaltタグ】
【ツイッター】280bite
・記事説明
・記事URL
ニャムレットの晴耕雨読
#ハッシュタグ
このドキュメントに記事の内容を入力していきます。
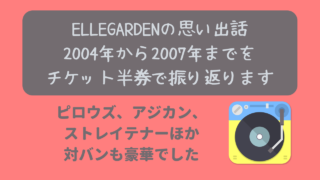
アイキャッチ画像は「Canva」で自作
[Canva]
「Canva」はオンライン上で使える無料の画像作成ツールです。
ひながたを作成しておき、都度ひながたをコピーしてテキストだけを差し替えます。
上段に記事タイトル、下段に書籍情報(書籍タイトル/著者名/出版社名)
「MUSIC」「つぶやき」はアーティスト名や検索されそうなワードを選んで入れます。
「Canva」はスマホ用アプリもあり、本当にどこでもすぐ画像作成できます。
PC版はこちら
iPhone、iPad、Android版アプリ
 「Canva」で自作したアイキャッチ画像のひながた。こんな感じに作っておきます
「Canva」で自作したアイキャッチ画像のひながた。こんな感じに作っておきます読書中に気になったページはスマホで写真を撮る
撮った画像をドキュメントで開くとあら不思議、本文そのままテキスト変換されています。
あとで記事にするときに読み返せるのはもちろん、本文を引用するときもそのままコピペできて超便利です。
※著作物を引用する際はハッキリわかるようにタグなどでかこみましょう
テキストエディタで簡単に原稿を整形
テキストエディタはいろいろありますが、私は「MK Editor」を使っています。
わりとマイナーなエディタツールなのか、これを使っているという人に会ったことがありません汗
テキストエディタで代表的な「TeraPad」「秀丸」などと基本的に同じツールです。
PC環境でしか使えないので、記事を投稿する直前に使用することが多いです。
一括で記号を置き換えたり、ソースコードやphpファイルを読むときに使っています。
MK Editor(Windows)
※残念ながらMacは未対応です
記事執筆のコツ
文章は誰にでも書けますが、ちょっと気をつけるとグッと読みやすくなります。
私はテレビ誌の記者として7年働き、そこで文章を書くコツを修得しました。
執筆媒体によって書き方のルールは多少変わりますが、基本的なルールは同じです。
いますぐ使える簡単なコツを少しご紹介しますね。
「の」を続けて使うのは2回まで
【例文】「スマホのアプリのダウンロードのやりかた」
上記のように「の」が続くと見た目が悪く、文章として洗練されていないイメージになってしまいます。
単語をつなぐ「の」を連続して使うのは2回までと決めましょう。
読点を多用しない
読点(とうてん)は「、」のことです。
極端な多用では一語ごとに打っている人もまれに見かけます。
例文と修正のふたつの文章を見比べるとわかりやすいかと思います。
【例文】「そこで、どうしたかというと、まず、この部分をリライトして、それから、改めて更新ボタンをクリック。」
【修正1】「そこでどうしたかというと、まずこの部分をリライトし、改めて更新ボタンをクリック。」
読点を減らすだけでなく、接続詞もできるだけ削除します。
文章は意味が通じていれば短いほうがいいです。
どうしても足りないときだけ言葉を補うようにするとスマートになります。
一文が長くなってしまった場合は二文に分けるのもアリです。
【修正2】「そこでどうしたかというと。
まずこの部分を~」
このように思い切ってポキッと折ったほうが流れがスムーズになる場合もあります。
同じ単語を一文のなかで重複させない
【例文】「〇〇という場合、✕✕になってしまうので、その場合は」
意識しないと自分が普段多用している単語が連なってしまいがちです。
重複している箇所は文章をスリムアップしやすいので、リライトできないか見直しましょう。
イメージ画像を使わない理由
ここからは余談ですが。
記事タイトルのための画像は基本用意しません。
アイキャッチ画像はCanvaの自作で済ませています。
それもツイッター用に作っているだけで、サイト内ではほぼ不要。
アイキャッチ画像の横に記事タイトルが並ぶと、結局同じことが書いてありますからね…。
なぜイメージ画像を用意しないかというと、自分のサイトにイメージ画像は不要と考えたためです。
いろいろなサイトを見ているとほぼすべてのサイトで記事のイメージに沿ったキャッチ画像がTOPに装飾されています。
でも、私からみて、その画像がないと記事が成立しないとは思えなかったのです。
たとえば「ルーティンワークで時短術!絶対覚えるべきショートカット10選」とかいうタイトル記事があったとします(注︰ニャムレットのサイト内にはこんな便利そうな記事は存在しません)。
その記事のタイトル上もしくは下には、オシャレなテーブルの上に置かれたノートPCのアイキャッチ画像があります。
PC横にはたぶんマグカップがありますよね。
でもその画像がなにか有益な情報を持っているか?
私にはYESと感じませんでした。
ネット閲覧している人が、文字よりも画像イメージでページを選択するのはわかります。
でも、わざわざイメージ画像を探す手間が無駄に感じるのと、これは私自身のこだわりですが、できれば文字だけでシンプルに伝えたいという希望があり、イメージ画像を掲載するのはバッサリと切り捨てました。
それに、いくら完全フリーとはいっても必ずその画像には著作権があり、権利者から突然使用中止や使用料を求められる可能性がゼロではないと思ったので、そのリスクヘッジの意味でも「他人のモノは借りない」と決めました。
本当は画像ゼロでもいいくらいですが、アイキャッチ画像にはaltタグを持たせることができるので、そのために設定しています。
さて、今日も帰りの電車でこの記事をチマチマと書いています。
もうすぐ我が家の最寄駅に到着。
一秒でも早くニャ娘に会いたいので、電車を降りたあとは競歩並みの速度で帰宅するニャムレットでした笑